Canadian Tire mobile app
PROJECT Mobile app design YEAR 2018-19
Introduction
The redesign of the core Canadian Tire app was an opportunity created by the necessity of redeveloping the software stack. We harnessed the chance to lead an across the board customer-centric rethink of every feature, while changing the way Product, Design and Development worked together. We introduced our own take on the Design Sprint as a way to design the product in collaboration—a sequence of feature specific sprints used to validate our ideation ideas in weekly usability tests.

The challenge
The current mobile app was becoming outdated and most importantly more costly to maintain and improve. Built on web based technology, the original app sought to deliver one consistent experience across all platforms and tried to appeal to iOS and android customers with a single UI design.
The previous design process was also a waterfall approach requiring completed designs for the entire app delivered at the start of development. We had found with a previous project that a final design approved by product owners would have challenges once user stories were written and the developers could weigh in. Lacking the months required to build out the entire design, we used a two-week head start to engage all stakeholders in the design process.
The role
I led the design strategy which involved setting up the guiding principles and design language, building out the Sketch libraries, and working closely with the exceptional product designer we brought on to ultimately own the android experience. During the design sprints I contributed the iOS designs from wireframe to final mockups.
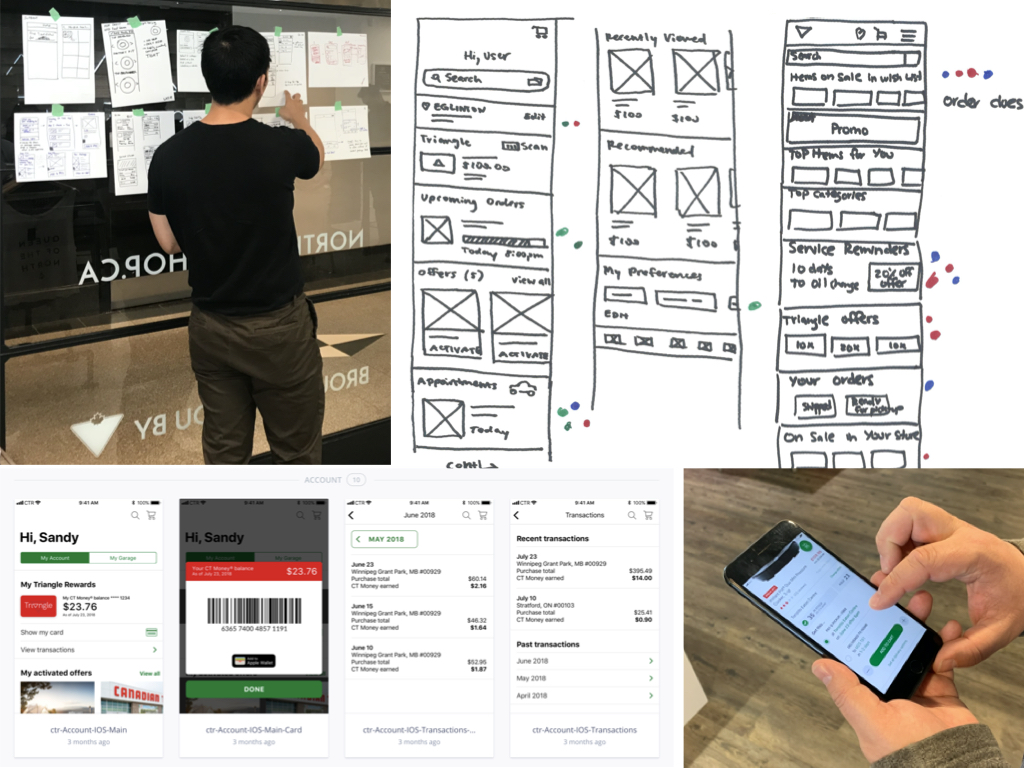
[UI example]

Guiding principles
At the start I had to identify the overall UI and design language. The app would feel like a natural native app on their device. It would be simple, clean and modern, and would leverage the hard-proven UI patterns for each platform. There would be a fine balance required to ensure features were the same but platform specific.
After an accessibility review at WWDC, the lead iOS developer and I were also determined to ensure the app wasn't simple accessible but that it delivered an exceptional experience.

Research
I used a break between projects to begin gathering research necessary for understanding how customers used our app, and to identify the goals they were trying to achieve. I analysed over a years' worth of feedback generated by the app, looked at the App Store reviews, and audited the best in class ecommerce mobile apps. I held user interviews and conducted quick usability tests of the current app with customers. The data was used to understand the current app's weak points, motivations of customers, and build an understanding of common UI patterns.
An ongoing project I maintained was tracking our app's store rating and most importantly tracking customers' moods through sentiment analyses. While we made minor improvements to the existing app, we were limited in our ability to add customer requested features due to the non-native framework.
Our process
The process unfolded in three phases—the initial stage involving gathering research and defining the product features, the 12 design sprints phase, and once the designs were delivered, ensuring continuous testing and giving acceptance criteria feedback.
Research and definition
Before we began fully, we defined the product and laid out the design roadmap based on the sequence development would build. This was our customer's happy path and comprised the core features. We also defined the information architecture, and using rounds of interviews with card sorting, we determined our navigation structure. Fortunately at this time I attended Google i/o 2018 and was there for the introduction of the new Material design theming and many of the new UI patterns such as the bottom navigation.
I had seen in the customer feedback that iOS owners did not like the android style hamburger menu, therefore we returned tab navigation to the app. This might have been an example where to two apps diverged, instead we tested and implemented bottom navigation on android as well. Our first round of usability testing validated this navigation approach.

Design sprints
We used design sprints to enable better collaboration between all stakeholders and to ensure maximum opportunity for diverging ideas. We were also solving a timing issue which required the designs to be delivered for user story writing only weeks after the project began. With little lead time we would not have managed to complete the entire design, or have time for feedback. Our design sprints therefore fed the development sprints.
Each sprint began with a day featuring a presentation on competitive analysis, the framing of the problem (which were friction points surfaced in the user research), and running rounds of ideation sketching and dot voting. A final synthesis of the ideas would be sketched up to complete the day. The next day or two would be focused on crafting high-fidelity wireframes of the idea and all state variations. The testing hypothesis would be written and the appropriate screens needed for the testing scenarios would be designed. Finally the screens would be completed in InVision for the prototypes needed for usability testing. We built out the feature for both iOS and android, and when approaching test subjects, they would be given the prototype for their own preferred device. Results of our usability tests informed what further improvements would be needed, whether simple changes or new iterations that would be tested again.
After design
Once all design sprints were complete, all final designs were delivered. As features were completed by the development team, the product team focused on providing adequate feedback to ensure all acceptance criteria were met. This feedback may have included adjustments to ensure the design was delivered as specified. We also took this time to perform further usability tests in the beta builds, including device specific interactions and accessibility.
Conclusion
The new Canadian Tire mobile app was launched in late September 2019. The app received generally favourable ratings, raising the average star rating to 4.5. Reviews of the app were honest and identified popular features we had left out of the initial version.