UX/UI design

MEC
Role
Senior UX/UI Designer
Team
Ecommerce
As senior UX/UI designer, I focused on the mobile experience, both with the current web experience and future mobile design strategy. I conducted user interviews to observe customer behaviour with an eye to understand how members browsed and shopped on their mobile phones. Additionally I delivered feature improvements for web with an eye to the omnichannel in-store experience, including improved search & in-store stock availability, a save for later feature, and wishlist.

Over a five-week contract I identified website pain points through usability testing, conducted accessibility and information architecture audits, and wrote an action plan for the organization to achieve a phased replatform & redesign over the next year. In addition to the design strategy report, I created wireframes for the three-phases with the first phase focused on urgently needed accessibility corrections. The second and third phase designs provide a blueprint and starting point for further collaboration.

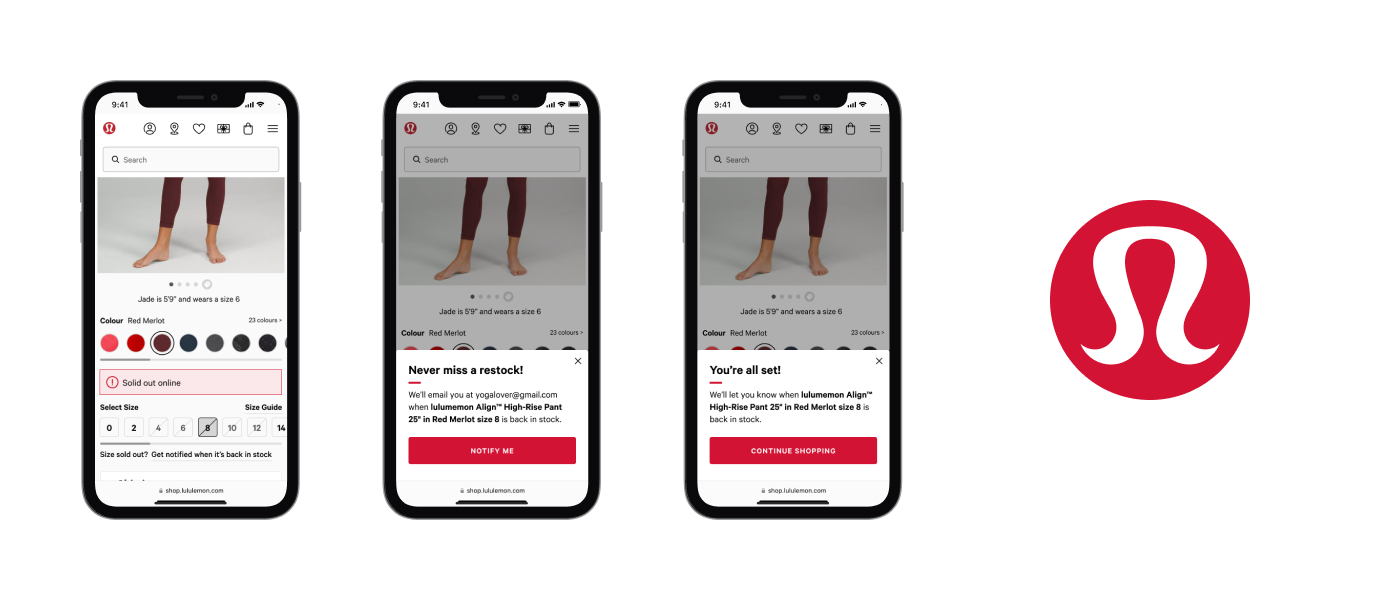
I worked at luluemon on two account features: designing the Back in stock notifications feature, and creating a strategy for the next version of Wish List.
Adding Back in Stock alerts to the lululemon website and mobile app was the result of a six month project to identify the best and most practical way of communicating restock availability to our guests. Working with user research and the product owner, we used a discovery phase to understand the problem space, before launching into the solution. After ideation and rounds of feedback, I prototyped the ideal experience which was then tested by our user researcher. With some minor adjustments based on usability insights, development work began.
Once Back in Stock notifications went live in a staggered release, we immediately began to see positive feedback and quick uptake. The lululemon Reddit community jumped on the new feature even before it was fully live! Post launch we did come up against one unexpected issue—the viral popularity of the Belt Bag was too much for the Back in Stock notifications. The team goal was easily met within a few months of launch, and we exceeded all expectations by the end of the year.

I joined the Canadian Tire innovation team in April 2017, and began working on mobile app designs, including the reinvention of the core ecommerce app. After laying the user research groundwork we began an intensive redesign sprint process in spring 2018.
From day one we took a customer-centric approach wtih early user research and constant testing in every sprint. This was one reason we raised our App Store rating from below 3 to 4.7-stars.
Additionally I designed a mobile app for the SportChek brand, made improvements to employee facing devices & apps (mobile & desktop), and collaborated with Product on creating a cross-banner cart and checkout experience to bring Canadian Tire in line with Marks, SportChek, Atmosphere, Helly Hansen, and other CTC brands.

After 5+ years in the cashback industry leading the Quidco design and UX team, Refash was an opportunity to start from the beginning in building a rewards platform. We made two decisions early in our process—we used lean user research to frame the rewards mechanics, and we used Theory of change to identify a shortcoming with customer understanding so we could build a map to changing consumer habits.
The result as a fashion inspiration app which rewarded customer's purchases through the platform. Leveraging buyable looks within Instagram (before their own buy button), we reached out to fashion influencers to share looks tagged with products. This solved two problems existing with Instagram fashion posts—the inability to purchase items in a look, and creating a product customers would return to more frequently.

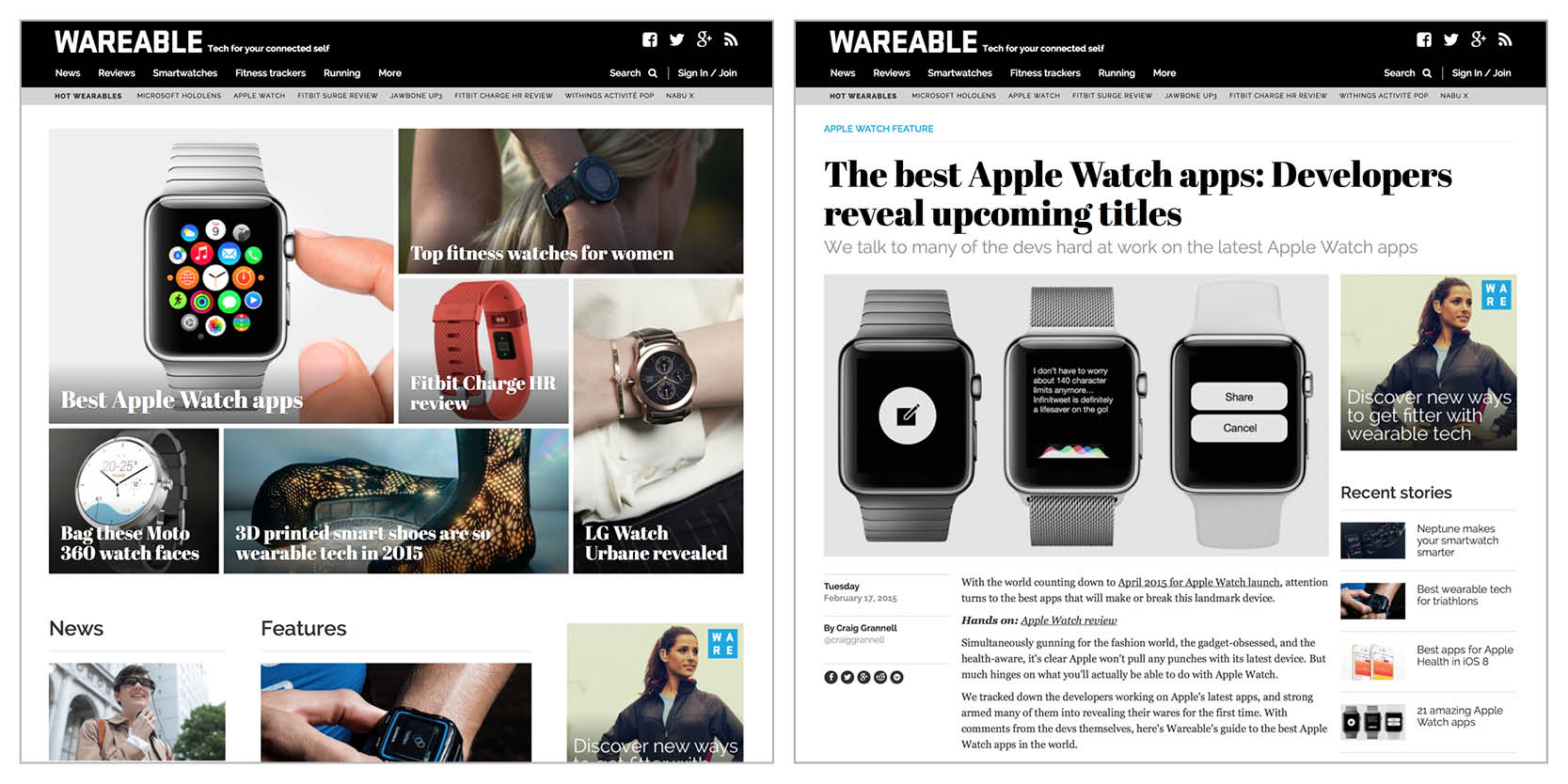
The Wareable project was a brand new content-based site devoted to 'tech for your connected self'. Launched in 2014 with the initial design, I worked on addition design projects and site additions until 2017. The initial design was a one-month side-project focused on establishing the design & branding through a series of iterations with the sites' cofounders.
The underlying page structure was crafted to flow naturally when transitioning screen sizes while maintaining the distinct device breakpoints. This required early HTML prototyping to capture the resizing and placement of elements as the browser window was adjusted. The design took cues from fashion sites of the day, keeping a simple paired back design putting the content (including photography) centre stage.

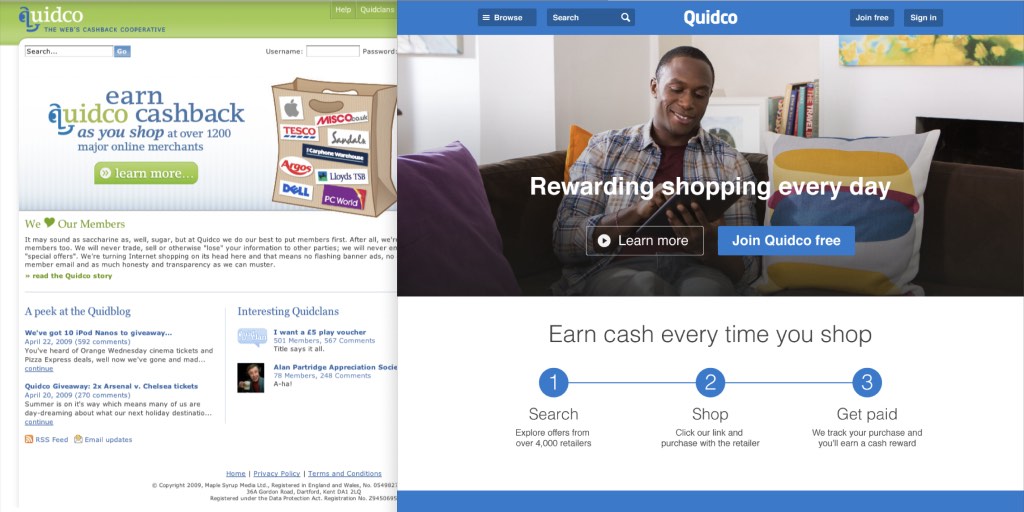
I started working on Quidco before it was spun out from the incubator and eventually joined the team in London from 2010–2015. Quidco gave me my first practical experience with UX research and forever altered the course of my career.
We had hired Leisa Reichelt to conduct user research (1:1 interviews) and I was fortunate enough to then spend two weeks turning the research into actionable design guidelines. I spent the next few years implementing and building on the original guidelines (and continued conducting interviews and testing with customers).
In additional to the site UX, I designed our core mobile app (and the ClickSnap grocery coupon app), and even made of our how-to videos. I introduced design sprints in 2013 and gathered stakeholders together so we could build a thorough reunderstanding of the product and customers.