Hi, I'm Mike Barker, a senior/lead ux designer based in Vancouver.
I create meaningful web and mobile app experiences

Mountain Equipment Company
I led a mobile design strategy and delivered mobile experience improvements

BC Transit ⟶
I created a design strategy to help improve the website experience and accessibility

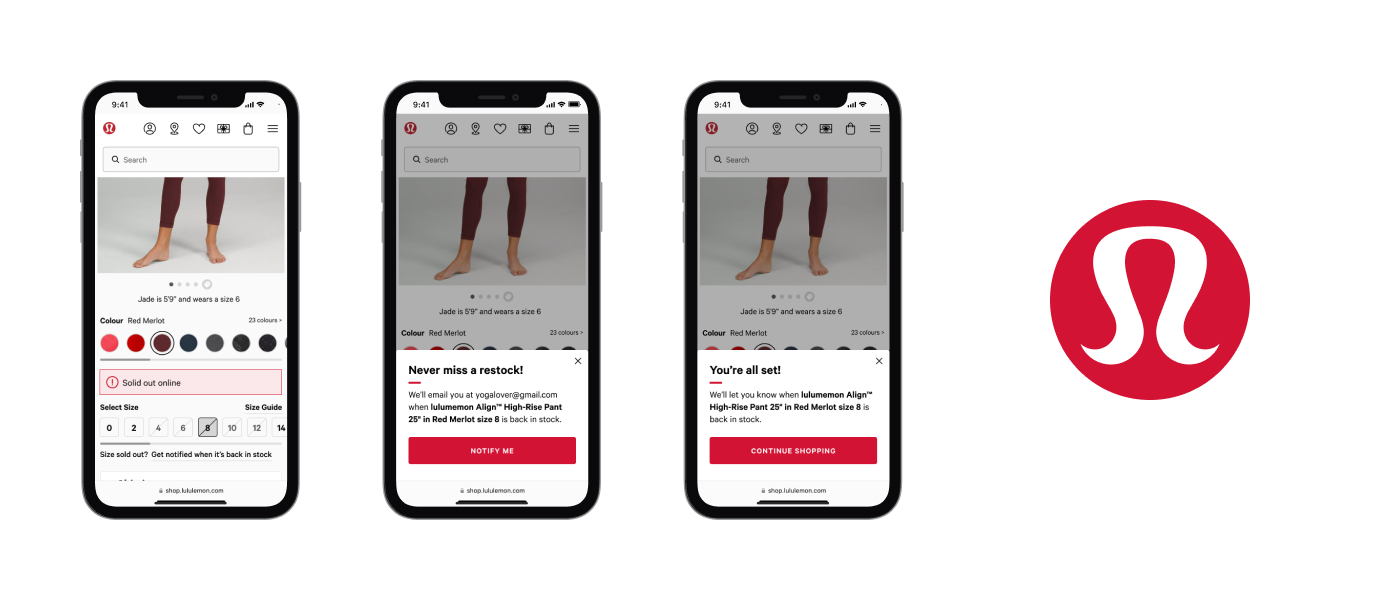
lululemon ⟶
I helped reduce dead-end shopping experiences for out of stock products

Canadian Tire ⟶
I brought stakeholders together to collaborate with design sprints on a customer-centric mobile app redesign
Side projects
- Dew: third-wave cafe finder
- SwiftUI Prototyping
- IKEA store openings
About me
With a background in graphic design, I have focused on UX & product design for brands in Canada & the UK. I've worked in print & editorial design, branding, information & exhibit design, and designed screens for mobile apps & web. I'm also a designer who can code. Read more
Based in Vancouver, Canada